Thinking from First Principles in Design
In the world of design, it’s easy to follow trends, industry standards and best practices without questioning why they exist. Many designers make decisions based on what has worked before, rather than asking: What is the core problem I’m solving?
This is where first-principles thinking comes in. Instead of relying on assumptions or copying what’s been done before, first-principles thinking breaks a problem down to its most fundamental truths and builds up solutions from there.
This approach—used by great innovators like Elon Musk, Steve Jobs, and Leonardo da Vinci—can unlock more creative, effective, and efficient design solutions. Here’s how it applies to the world of branding, UX, product packaging, and more.
What is First-Principles Thinking?
First-principles thinking is a problem-solving approach that involves stripping away all assumptions and reasoning from the most basic facts. Instead of thinking “This is how it’s always been done,” you ask, “What is the essential purpose of this?”
For designers, this means questioning established conventions and rebuilding ideas from scratch based on function, purpose, and user needs.
Let’s explore how first-principles thinking can be applied to different areas of design.

1. Logo Design: The Purpose Over the Trend
Traditional Thinking: A logo should follow current design trends (flat, minimal, gradient-based, etc.).
First-Principles Thinking: A logo is a symbol that needs to be memorable, distinctive, and scalable in all contexts. Instead of designing for trends, we should focus on the core principles of good logo design: recognisability, simplicity, and adaptability across mediums.
Example: Nike’s swoosh, Apple’s bitten apple, and McDonald’s golden arches are not products of trends—they are distilled representations of the brands’ identities that stand the test of time.

2. User Experience (UX): Beyond Standard Layouts
Traditional Thinking: Websites need a navigation bar at the top because users expect it.
First-Principles Thinking: The real goal is to help users find what they need as efficiently as possible. Instead of defaulting to a typical menu, designers should analyse user behaviour and consider alternative structures—voice navigation, AI-driven content discovery, or gesture-based interactions.
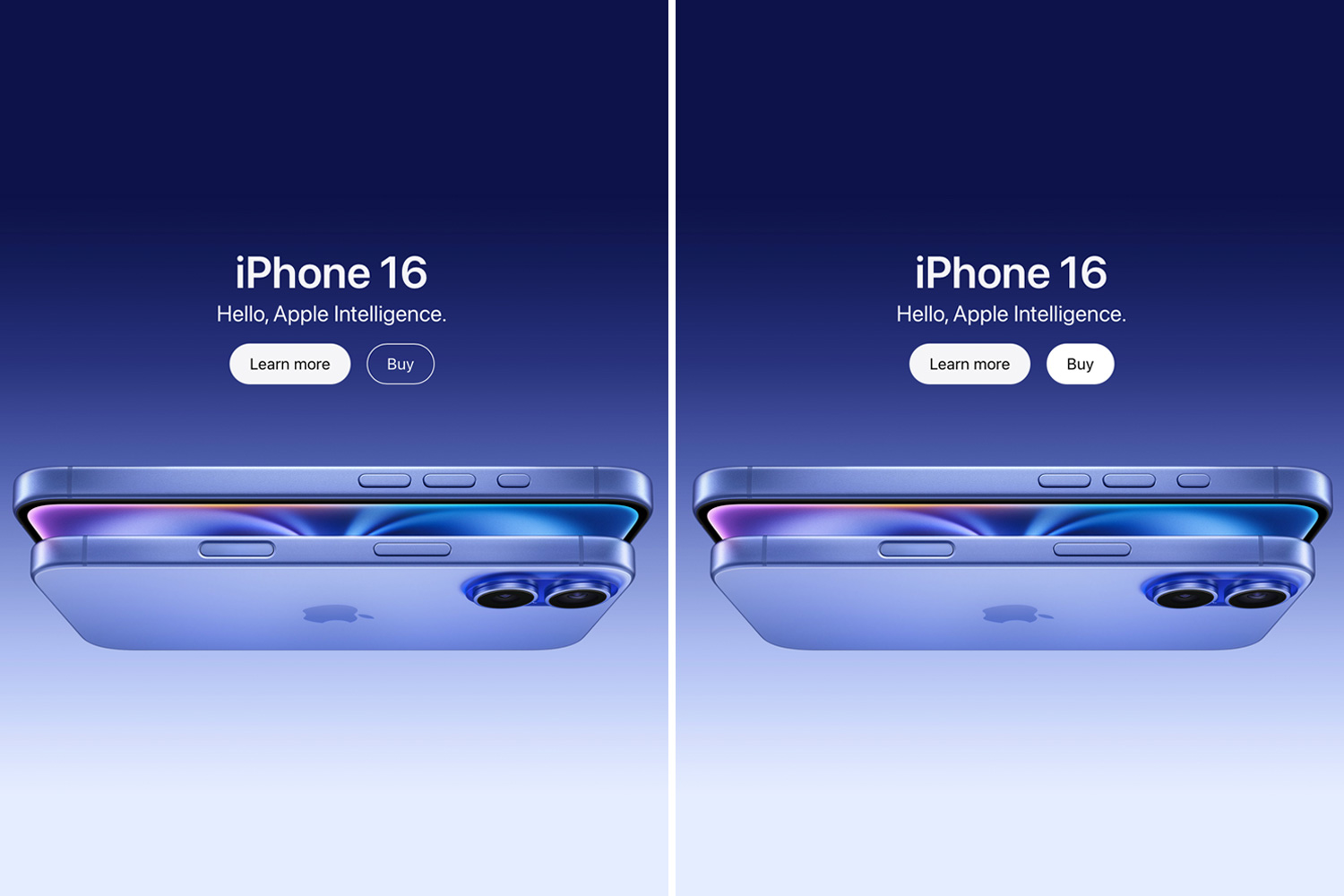
Example: Apple’s iPhone removed physical buttons because they weren’t essential to the core function of a touchscreen device. Similarly, UX designers can challenge standard layouts if a better user experience is possible.

3. Typography: Function Before Tradition
Traditional Thinking: Serif fonts are for print, sans-serif fonts are for digital.
First-Principles Thinking: Readability depends on letterforms, spacing, contrast, and the reading environment. Just because a rule has existed for years doesn’t mean it applies to every scenario.
Example: High-resolution screens and advanced rendering now allow serif fonts to be just as readable on digital as sans-serifs. Designers should test and select typography based on context rather than outdated assumptions.

4. Product Packaging: Rethinking Materials and Form
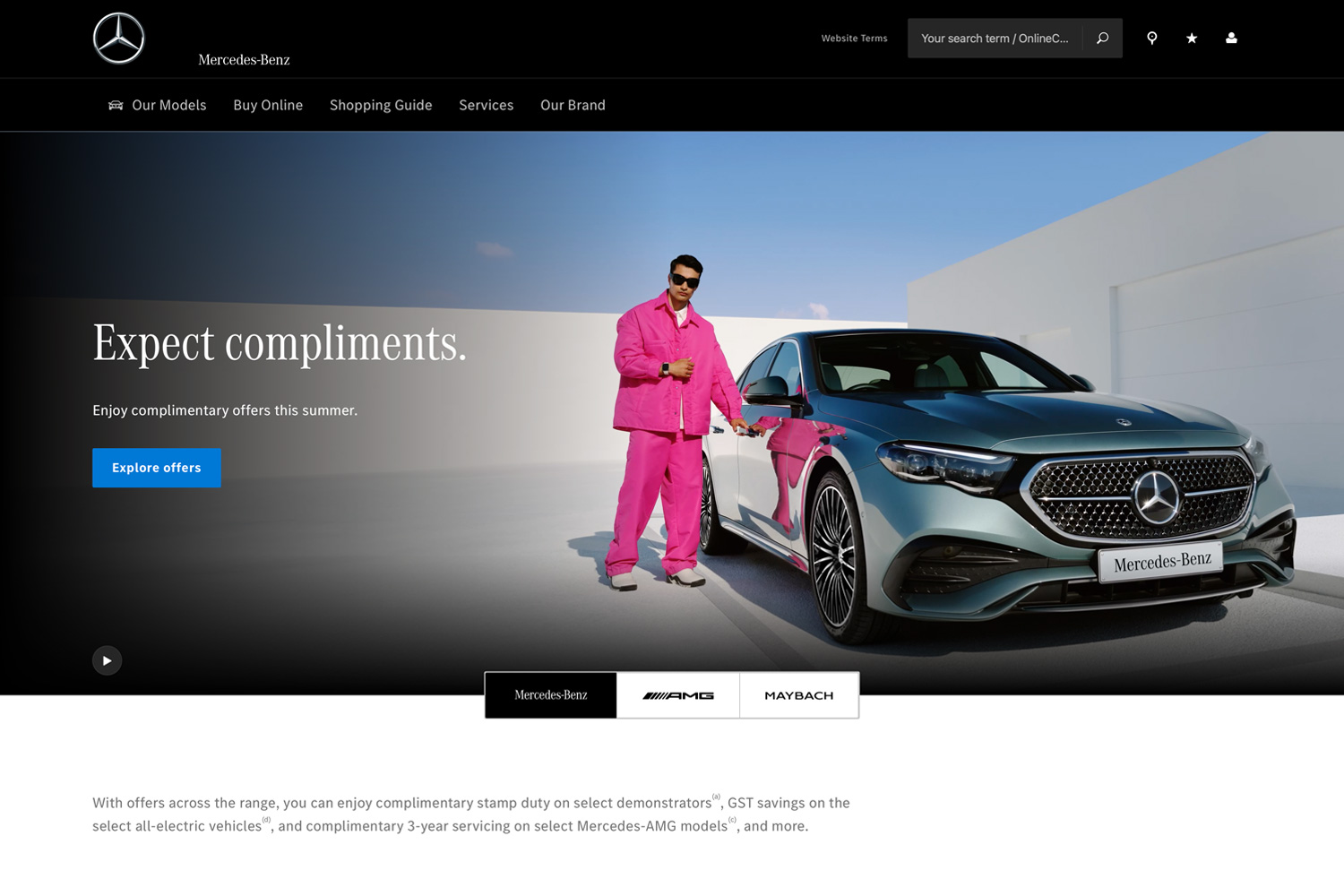
Traditional Thinking: Packaging should be attractive and protective.
First-Principles Thinking: The primary purpose of packaging is to protect and communicate. Can we make it minimal, reusable, or biodegradable? Instead of following industry norms, we should question the necessity of every component.
Example: Brands like Apple and Tesla have simplified packaging to reduce waste while enhancing the unboxing experience. Minimalism isn’t just a style—it serves a purpose.

5. Brand Identity: More Than Just a Logo and Colour Scheme
Traditional Thinking: A brand consists of a logo, a colour palette, and a tagline.
First-Principles Thinking: A brand is a perception in people’s minds. Instead of starting with visuals, we should start with the emotions and associations we want the brand to evoke.
Example: Nike’s brand isn’t just about its logo—it’s about the feeling of empowerment, athleticism, and performance. First-principles thinking helps designers create brands that resonate deeply, beyond just surface-level aesthetics.

6. Web Design & Layouts: Breaking the Grid
Traditional Thinking: Websites must follow a predictable grid layout with a hero banner.
First-Principles Thinking: The goal is clear communication. Does the user journey require a conventional layout, or can we rethink it entirely?
Example: Companies like Notion and Superhuman have redesigned their web experiences to focus on user flow rather than traditional web layouts. A web page should serve a function, not just adhere to convention.

7. Designing for Accessibility: Inclusion by Design
Traditional Thinking: Accessibility means adding alt text and high contrast.
First-Principles Thinking: Accessibility should be built into the design process from the start. Every decision—colour, typography, interaction—should be considered through the lens of inclusivity.
Example: Voice interfaces, dark mode, and adjustable text sizes weren’t afterthoughts for companies like Google and Microsoft—they were designed with accessibility as a core principle.

8. Motion Design & Animation: Enhancing Understanding
Traditional Thinking: Motion makes a design more engaging.
First-Principles Thinking: Motion should enhance comprehension and usability, not just add flair. Subtle animations can guide users and create a more intuitive experience.
Example: Micro-interactions (like a button pulsing when hovered) provide feedback without overwhelming the user. Motion should serve a purpose, not just look good.

9. Printing & Materials: Aligning with Brand Values
Traditional Thinking: Premium brands use glossy finishes for a luxurious feel.
First-Principles Thinking: The choice of materials should reflect brand values, sustainability goals, and user experience.
Example: Luxury brands like Hermès and Patagonia opt for materials that reflect their heritage or sustainability efforts, rather than simply following traditional luxury cues.
10. Creative Campaigns: Thinking Beyond Standard Formats
Traditional Thinking: Marketing campaigns follow conventional formats—billboards, digital ads, and social media posts.
First-Principles Thinking: A campaign is a communication tool, not a format. How can we engage audiences in unexpected, more meaningful ways?
Example: Nike’s guerrilla marketing campaigns and Airbnb’s unique content-driven strategy prove that breaking the mold can lead to greater impact.
Why First-Principles Thinking Matters in Design
First-principles thinking isn’t about ignoring best practices—it’s about understanding why they exist and whether they still apply. By questioning assumptions and rebuilding from foundational truths, designers can create more innovative, user-friendly, and effective solutions.
At psyborg®, we take a first-principles approach to branding, UX, and digital design. We don’t just follow trends—we craft solutions that make sense for our clients and their audiences.
If you’re looking for design that challenges assumptions and delivers real impact, get in touch with us today.

Daniel Borg
Creative Director
psyborg® was founded by Daniel Borg, an Honours Graduate in Design from the University of Newcastle, NSW, Australia. Daniel also has an Associate Diploma in Industrial Engineering and has experience from within the Engineering & Advertising Industries.
Daniel has completed over 2800 design projects consisting of branding, content marketing, digital marketing, illustration, web design, and printed projects since psyborg® was first founded. psyborg® is located in Lake Macquarie, Newcastle but services business Nation wide.
I really do enjoy getting feedback so please let me know your thoughts on this or any of my articles in the comments field or on social media below.
Cheers Daniel